Difference between revisions of "User:Ankeshanand/GSoC14/logs"
From BRL-CAD
Ankeshanand (talk | contribs) (→Updates) |
Ankeshanand (talk | contribs) (→Update logs) |
||
| Line 92: | Line 92: | ||
* '''10th June (Tuesday):''' Worked on integrating both the plots and upload applications. Also ensured that they are decoupled so that the code remains independent and modular, besides this is also a recommended Django design principle. Related UI fixes and configuration changes were carried out in the process. | * '''10th June (Tuesday):''' Worked on integrating both the plots and upload applications. Also ensured that they are decoupled so that the code remains independent and modular, besides this is also a recommended Django design principle. Related UI fixes and configuration changes were carried out in the process. | ||
| + | |||
| + | * '''11th June (Wednesday):''' Added efficiency plots(Average VGR Rating against CPU MHz and no. of cores). Studied open benchmark suites and looked at openbenchmarking.org to get a better understanding of the end-usage aspects of a benchmarking tool. Also, requested Sean to provide logs which will assist in testing. | ||
Revision as of 15:55, 11 June 2014
Contents
Development Logs
Project Details
| Project Name | Benchmark Performance Database |
| Project Sudent | Ankesh Anand |
| IRC(nick) | ankesh11 |
| Google-Melange username | ankeshanand1994 |
| Phone Number | +91 8348522098 |
Introduction
This page will contain weekly targets and Updates about the work done.
Community Bonding Period
(23rd April to 18th May)
- Got familiar with the modules and database schema from previous repository.
- Had a discussion with H.S. Rai(Project Mentor) about the infrastructure to be used. We settled on Django as a web framework for the project.
- Learnt Django by reading through books and building a couple of small applications with it.
- Set up the development repository on Github.
- Discussed about the deployment options on BRL-CAD servers. It already has Python and MySQL support, and since we manage it ourselves, it would be easy install new packages on it.
- Fixed a few bugs to get the database and parser portions fully working. The benchmark logs can now be parsed and indexed into the database from the command line.
- Built a Django app with jquery to support file uploads that let's users(Link to the code is here):
- Upload Benchmark logs
- Does validation checks
- allows the admin to view a list of files.
Development Phase
Week 1 (19th-25th May)
- 19th May(Monday): Started working on the plots app. Integrated the legacy database from previous repo with the models in the plots app.
- 20th May(Tuesday):' Continued the work with plots app, integrated both the databases(fileupload and benchmark) to a single database. Read the Django documentation on views and templates to refresh and understand a few details. Updated url mappings, and a simple admin interface for plots app.
- 21st May(Wednesday): I went through the tutorials on Highcharts and emulated a few examples. Created simple bar and line charts to understand the concept of series, axes and how the data is loaded via AJAX.
- 22nd May (Thursday): I decided to JSON as the data source for plots. This would require me to pass JSOn objects from view to templates. I went through the json module of python, particularly json.dumps and json.encode functions which will help in parsing JSON. I also thought about the types of plots I could generate from our app.
- 23rd May (Friday): Brainstormed over the visualizations I should work on, referred to suryajith's work on this and had a look at Openbenchmarking.org. After a discussion on the mailing list, we were able to arrive at a preliminary set of plots I should work on. Fixed a bug in the database connection file. Also got in touch with Sean regarding a server account.
- 24th May(Saturday): Half day of work. I created some charts using AJAX and a JSON file with initial data with the Highcharts library, had a few hiccups along the way. Next step is to refine these prototypes and integrate with the Django application.
Week 2 (26th May-1st June)
- 26th May(Monday): Did a comparison of various charting frameworks as Rai Sir had asked for. Also mentioned the reasons of choosing the HighCharts library. Further experimentation with HighCharts,I am able to load the series and chart options dynamically now. The url configurations have been modified to provide appropriate mapping for the charts and their data. Threw a couple of stub views which now I have to worked on. Cleaned up the fileupload app which was a mess of useless JS files.
- 27th May(Tuesday):
- Forked the repository to BRL-CAD's Github organisation, subsequent development will take place there. The new home for the repository is: https://github.com/BRL-CAD/benchmark
- Wrote the Django template file for charts. This contains the chart config and the JS script to make AJAX calls for JSON data. (https://github.com/BRL-CAD/benchmark/blob/master/plots/templates/chart.html)
- Started work on plots/data.py: The script which will return the aggregated data from database in the form of a dictionary. Wrote the aggregation codes for Avg VGR vs Processor Graphs, other plots should follow this structure. (https://github.com/BRL-CAD/benchmark/blob/master/plots/data.py)
- Wrote the rawdata view in plots/views.py that dumps JSON string after invoking the appropriate data aggregation function from data.py
- 28th May(Wednesday): Resolved a bug which prevented sending AJAX requests for the raw data in form of a JSON string in Django. Added support for two more plots, Average VGR Rating vs Number of Cores and Average VGR Rating vs OS Type. Made the chart template dynamic so that we don't have to change it depending on the plot. Added doc strings to views and data files.
- 29th May(Thursday): Added support for 4 more plots: Logarithmic VGR Rating vs Processor Family, Logarithmic VGR Rating vs OS Type, Logarithmic VGR Rating vs Number of Cores ,Running Time vs Processor Family. Spent some time resolving a bug in Django ORM.
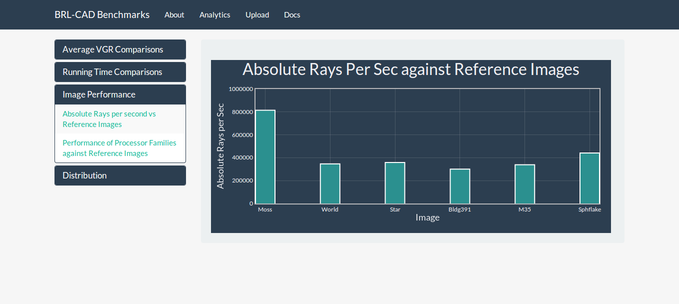
- 30th May(Friday): Another plot supported now, the Absolute Rays per sec against Reference Images plot is up. Also added the options to export chart in form of a PDF, or an image. This is how one of the plot looks like:
- 31st May(Saturday): Had to hold off work on HighCharts due to licensing issue. Spent some time figuring out the details of alternative libraries. People on the list have asked me to do a spreadsheet comparing different libraries, and I got started on that.
- 1st June(Sunday): Did a comparison of various charting libraries to arrive at an alternative to HighCharts. After several considerations, I think Flot is the best way to go. The detailed document is here: https://github.com/BRL-CAD/benchmark/wiki/Selection-of-an-appropriate-Javascript-Charting-Library. Experimented with Flot configurations to better understand the Library
Week 3
- 2nd June(Monday): Created prototypes with Flot to get a better understanding of the API references. Read through Flot's documentation, and was able to emulate earlier plots with plastic data. Also got flot charts to works via AJAX data.
- 3rd June(Tuesday): Ported all the plots from HighCharts to Flot. The template and data modules were modified accordingly. Here is a sample chart in Flot:

- 4th June (Wednesday): Resolved a few bugs in data module, changed the format of JSON data to better integrate with Flot, made the code a bit more modular so that it is flexible across all the plots.
- 5th June (Thursday): Drew mockups of the plots page, and started working on the index page in the plots app.
- 6th June (Friday): Made an initial prototype of the plots page. The different charts are loaded via AJAX, so there are on page transitions. Updated URL patterns, added custom styles in the process. This is a screenshot of the initial version, for a higher resolution, see here
- 7th June (Saturday): Fixed bugs in the front-end, added support for a new plot (Average VGR vs Number of Processors)
- 8th June (Sunday): Took the day off.
- 9th June (Monday): Read a few articles on the science behind data-visulaizations and how to achieve better and meaningful results. Also started working on multi-series plots and refereed to the documentation accordingly.
- 10th June (Tuesday): Worked on integrating both the plots and upload applications. Also ensured that they are decoupled so that the code remains independent and modular, besides this is also a recommended Django design principle. Related UI fixes and configuration changes were carried out in the process.
- 11th June (Wednesday): Added efficiency plots(Average VGR Rating against CPU MHz and no. of cores). Studied open benchmark suites and looked at openbenchmarking.org to get a better understanding of the end-usage aspects of a benchmarking tool. Also, requested Sean to provide logs which will assist in testing.